핵심 개념
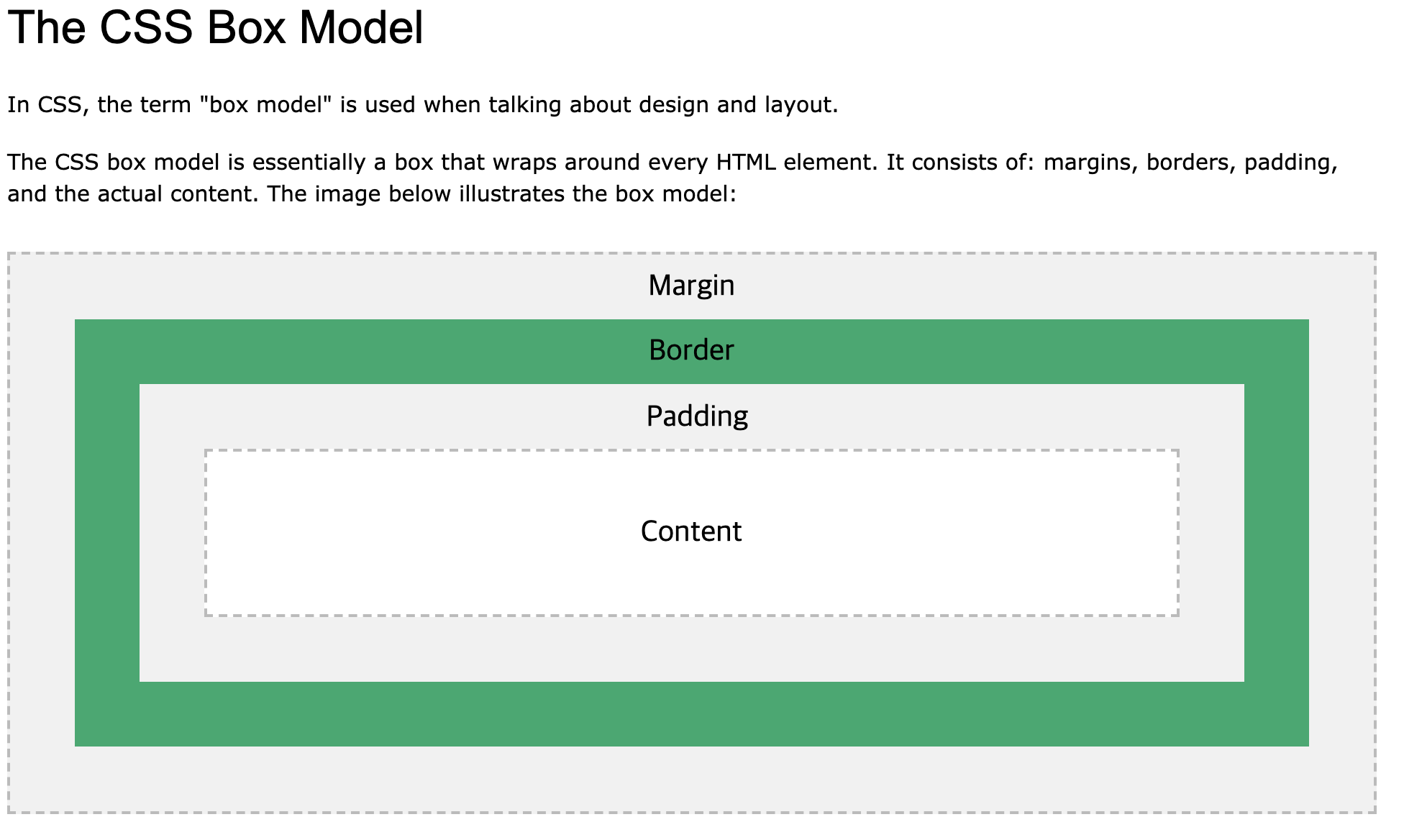
- 박스모델
- 마진
- 보더
- 패딩
- 포지션
float 에 대해서 알아보자 .
float속성은 기본적인 엘리먼트 배치에서 벗어나 특별히 배치됩니다.
조절은 가능한데 예외적으로 둥둥 떠있는 ...
풍선처럼 떠오르는 느낌으로 생각하면 된다.
html은 디비전 태그가 있고, 블루,그린,ㄹ레드 . 그린이 빨간색이 아래에 있죠 ..
순서대로 다르게 되어있는데 겹친 부분을 주석으로 처리하고 나서 여러분들에게 어떻게 보이는지 한번 플롯 속성을 없애봅니다
>> float속성으로 지정하니까 서로 엘리먼트 배치들을 겹치게 할 수 있다.
float를 써서는 좌우 영역 배치를 많이 합니다 .
하나의 블록 엘리먼트는 박스 형태다. 박스 모델 .
네이버 화명늘 가지고 이해해보면
이 영역 뭘까요 .. 텍스트로 다섯줄짜리가있는데 ,,,,
마진 / 보더 / 패딩 이 있다. 라는게 개발자 도구에 보여집니다.
다른건 패딩이라는게 5픽셀이 있고 .. 이런 간격이 있는데 ,
이 영역을 클릭햇더닝 영역에대한 하위가 나오고 .
녹색이 나왓다 안나왓다 하니까 안에 간격을 조정한거다. cc_tcell이라는 엘리멘트가 좌우 간격을 가지고 패딩이라는걸 가지고잇다 .
마진 >> 엘리먼트 간 간격

css 렌더링이 이에 의해서 다르게 나올수가 있다.
'아기개발자 일지 > Web Dev. Boostcourse' 카테고리의 다른 글
| 3.6 float 기반 샘플 화면 레이아웃 구성 (0) | 2021.09.10 |
|---|---|
| 3.4 CSS 기본 스타일 변경하기 (0) | 2021.09.06 |
| 3.2 상속과 우선순위 (0) | 2021.09.06 |
| 3.1 CSS (0) | 2021.09.05 |
| 2.3 HTML 구조설계 (0) | 2021.09.05 |