HTML 구조와 설계에 대해서.
html스트럭처 디자인 ..

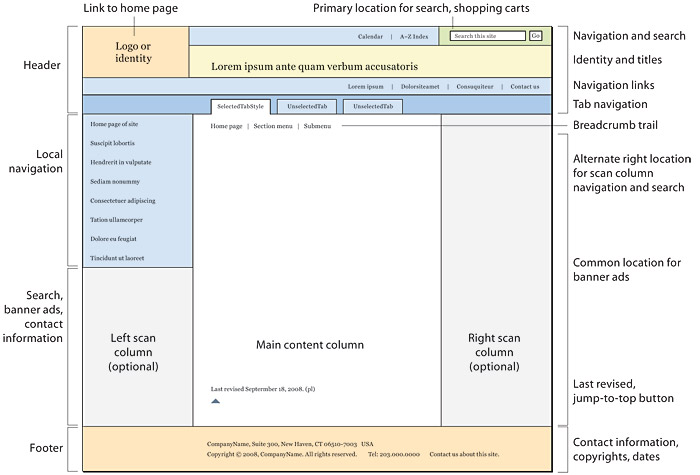
이러한 구조를 html 문서 레이아웃이라고 하고, 이 큰 구조안에서도 세부 구조를 이쁘게 짜야 한다.
로렘 입숨
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
아무것도 아닌 문장 쓸때 자주쓰는 문장 .
id : 고유한 속성으로 중복 불가능하다.
class : 중복 가능하다. 홈페이지의 전체적인 스타일을 일관성있게 지정하기 위해 class의 사용이 필수적이다.
'아기개발자 일지 > Web Dev. Boostcourse' 카테고리의 다른 글
| 3.2 상속과 우선순위 (0) | 2021.09.06 |
|---|---|
| 3.1 CSS (0) | 2021.09.05 |
| 2.2 HTML Layout Tag (0) | 2021.09.05 |
| 2.1 HTML Tags (0) | 2021.09.05 |
| 07. WAS (0) | 2021.09.04 |