https://www.boostcourse.org/web316/lecture/254259/?isDesc=false
웹 클라이언트 코드는 브라우저 안에서만 동작합니다.
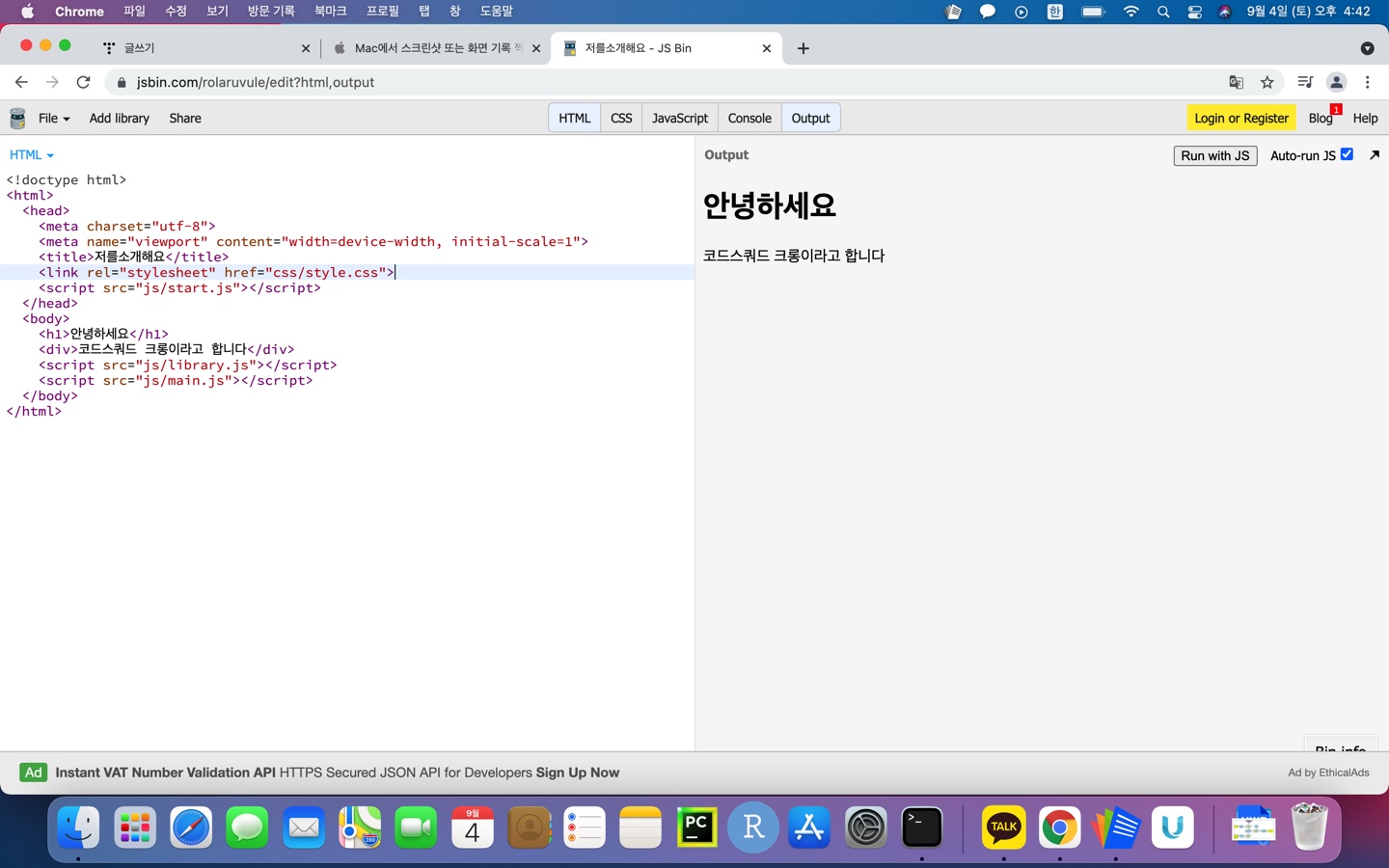
html, CSS, JavaScript 코드를 보면서 웹 페이지 소스의 구성을 살펴보자.
HTML 안에 javascript, CSS 코드가 불규칙하게 예상치못하게 나온다는걸 알 수 있다.
div 나왔다가 또 script 코드 나왔다가 중구난방 .. 굉장히 복잡하게 다뤄져있다는걸 알 수 있다.
우리가 알게된 몇가지 특징
1 . html 태그는 html으로 끝난다.
2. head는 html문서에 대한 추가 설명을 담고 있다.
3. 자세한 문서에 대한 정보들이 포함되어 있다.
간단한 html데모
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>저를소개해요</title>
<link rel="stylesheet" href="css/style.css">
<script src="js/start.js"></script>
</head>
<body>
<h1>안녕하세요</h1>
<div>코드스쿼드 크롱이라고 합니다</div>
<script src="js/library.js"></script>
<script src="js/main.js"></script>
</body>
</html>코드 테스트 사이트 : https://jsbin.com/?html,output

상단의 토글로 javascript, html, css를 없앴다, 보여줬다 할 수 있음
css로 스타일 태그를 넣어서 문서에 필요한 css를 만들수도 있고.
javascript 코드는 보통은 html끝나는 부분에 넣는게 일반적입니다. (html을 브라우저가 해석하는 동안 javascript 코드 다운받느라 html해석이 느려질 수 있어서, 대부분 아래쪽에 넣습니다.)
head 안에다가도 넣는데, html body 안에는 특별한 사유 없으면 잘 안 넣습니다.
콘솔 : 개발자도구 콘솔에 찍히는거
문제는 css코드가 많아지거나 javascript코드가 많아지면 느려지니까, css나 javascript는 외부 파일에 넣을때도 있다.
js라는 외부 파일을 저장ㅎ해놓고, 서버에 요청하면 이 파일을 받아와서 해석을 하고, 혹시 바로 실행되어야 할 js가 있다면 그걸 먼저 실행해서 보여줌.
head 태그에다가 미리 우선적으로 가져와야할 js 파일 넣어서 작성하기도 합니다.
ex ) alet 창 같은거 !
js를 먼저 실행시키면 화면 랜더링을 좀 방해하기 때문에,
(화면에 어떻게 보여줘야할지를 결정하는데 그걸 방해)
이걸 최소화시키기 위해서는 가급적 자바스크립트 코드를 html 아래쪽에 위치시켜주는 게 낫다 .
왠만하면 body태그가 닫히기 직전이나 닫힌 후에 적용하는 게 일반적이다.
'아기개발자 일지 > Web Dev. Boostcourse' 카테고리의 다른 글
| 07. WAS (0) | 2021.09.04 |
|---|---|
| 06. Web Server (0) | 2021.09.04 |
| 04. Browser의 동작 (0) | 2021.09.04 |
| 03. 웹 Front-End 와 Back-End (0) | 2021.09.04 |
| 02. 웹의 동작 (0) | 2021.09.04 |